2500+
Successful Projects

Discover the immense power of HTML, CSS, and JavaScript, the triumvirate of web development. This post will empower you to use HTML to create the framework, CSS to provide style, and JavaScript to add functionality. We'll guide you through each stage of how they synergize to produce dynamic, user-friendly websites. Get ready to embark on this exciting learning journey.
Table of Contents
JavaScript empowers interaction by dynamically modifying the DOM, CSS enhances design and visual appeal through styles and layouts, and HTML forms the structural core of web pages by enforcing content structure through a system of tags. These are not just theoretical concepts, but practical tools you'll use to build your own websites.
Creating a seamless user experience across different devices is a key aspect of web development. This involves using responsive design techniques with CSS media queries, and leveraging JavaScript for event handling and asynchronous activities with AJAX to enhance user interaction.
Web development resources include interactive coding challenges on Frontend Mentor and online learning environments like W3 Schools and Codecademy, which help novices home and improve their HTML, CSS, and JavaScript coding abilities.

Recognize the pivotal role of HTML, or Hypertext Markup Language, in web development. HTML is the unsung hero that gives your web pages structure and order. It's the framework for your website, consisting of headers, footers, and navigation bars that form the fundamental structure. HTML employs a system of tags to distinguish between various kinds of content on a web page, including headers, paragraphs, and links. An HTML document is the finished result that combines all these components to make a unified and well-structured web page.
In order to define the document type and help browsers render the page correctly, the <!DOCTYPE> element is essential.
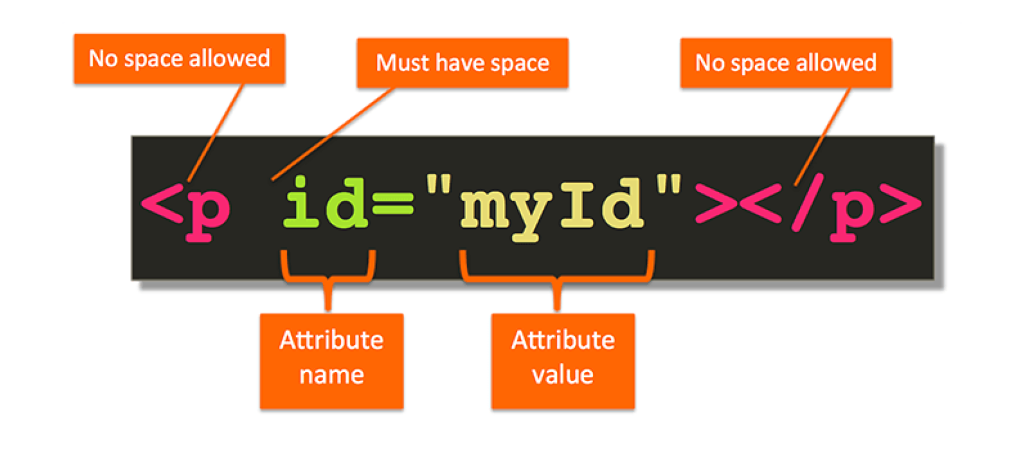
The building blocks of a website are HTML tags, each of which has a distinct function that gives the displayed content structure—for example, header tags like these.

The following HTML elements are used to structure text and make lists:
HTML provides a wide range of features to enhance your web pages with media beyond just text. You may include photos, movies, audio, and graphics into your web pages by using tags like <img>, <video>, <audio>, <canvas>, and <svg>. This gives your material more depth and life. A wide range of multimedia may be embedded using the <embed> element; contemporary browsers are gradually replacing plugins like Java Applets and Flash with basic HTML media tags.
The <form> tag is used to generate HTML forms, which are basic for gathering user input via different form components. Among these components are:
<input>
<textarea>
<button>
<select> with <option> and <optgroup>
<datalist>
Structured groups with <fieldset> and <legend>
Each of these components is essential to both data collecting and user engagement.

Now that you understand HTML's structural function, it's time to learn more about Cascading style sheets or CSS. It oversees how web pages are presented visually and laid together. Your HTML canvas is brought to life by CSS, the artist that lets you alter components like color, typeface, and placement. Consider it the paint that paints the HTML skeleton. The font-family property in CSS aids designers in selecting the typeface for an element, which directly affects the text's readable and aesthetically pleasing quality.
We may create intricate two-dimensional layouts using CSS Grid, and we can arrange items flexibly and effectively with Flexbox, one of the robust layout modules provided by CSS. Additionally, CSS guarantees that your webpages keep their visual integrity and user experience across a range of screen sizes –a feature known as responsive design. Furthermore, purecode.ai is an excellent tool for expediting the creation of complex layouts by offering customized HTML and CSS components, thereby simplifying the design process.
Let's take a deeper look at CSS now. Selectors are used to target and style HTML components. Selectors come in several varieties, including element, class, and ID selectors. When an element is selected, its visual appearance on a webpage is specified using CSS attributes; each value, such as color or margin, has a specific function.
Assigning these attributes to HTML elements via CSS rules creates a web page's overall appearance and feel, as well as how the content is presented on the front end. Because selectors and properties work together, CSS scripts your website's visual story.

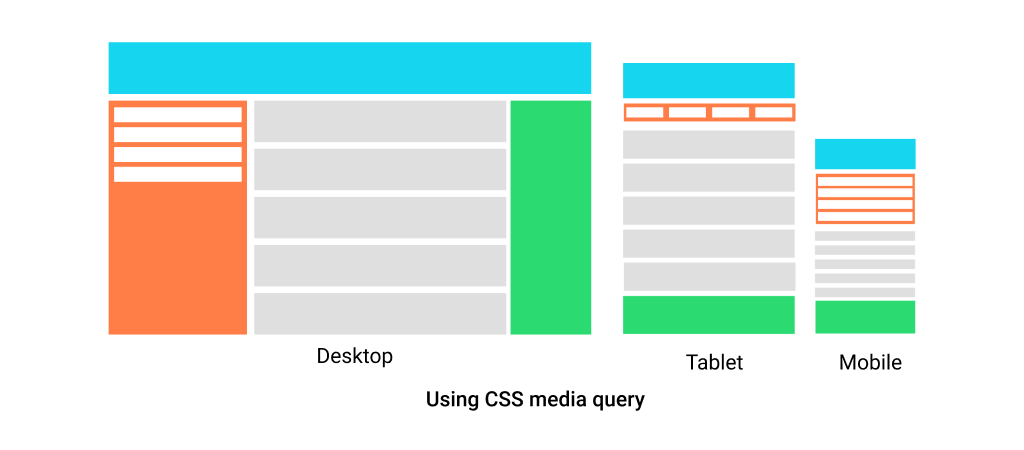
In this digital age, accessing web pages via devices of various sizes is becoming increasingly common, making flexible design essential. Thus, media queries in CSS3 are used in this situation. They make it possible to include a block of CSS attributes only when certain conditions are met, such as when the viewport has a certain width. A typical method in responsive design to accommodate various screen sizes is the use of breakpoints in media queries to modify the website layout at specified screen sizes.
The mobile-first design approach creates a responsive design that maximizes mobile performance by designing smaller devices first and then utilizing media queries to include styles for bigger screens. In addition to detecting screen orientation, media queries may also adjust to various screen sizes and provide distinct styles for web pages in portrait and landscape modes, improving the user experience on all platforms.
We explore the design and organization of web pages before moving on to JavaScript, the third pillar of web development. This robust programming language, used by more than 81% of all websites, is in charge of bringing dynamic elements and interaction to online pages. Thanks to JavaScript's simple manipulation and access to page components via the Document Object Model (DOM), web pages may now be interactive, which sets it apart from other computer languages.
JavaScript adds interactive features to the user experience, like:
With a basic grasp of JavaScript, web designers can manage every aspect of their website's functioning and appearance. This allows them to use JavaScript code to create features like games, forms, and animations. Working together with a web developer may improve the website's functionality even further.
JavaScript enlivens your website by tracking user activity and reacting appropriately. JavaScript's event handling is predicated on the event-driven programming paradigm, in which programs run in reaction to external events like user input. Event listeners pick up on things like:
AJAX, which stands for Asynchronous JavaScript and XML, gives websites a never-before-seen degree of dynamic. Data formats like XML, JSON, or plain text enable web pages to communicate with servers and obtain or transmit data without requiring a page refresh.
A cycle of AJAX communication includes:
Using the more sophisticated Fetch API or the XMLHttpRequest object, JavaScript may conduct AJAX activities by managing requests and answers between the client and server. AJAX allows apps to update portions of a web page dynamically and smoothly without requiring a complete page refresh.
After delving into the three web development pillars in isolation, let's examine how they work together to create a functioning website. JavaScript provides interaction and dynamic features to a web page, whereas HTML structured static information and CSS style elements. Comprehending the distinct functions of HTML, CSS, and JavaScript is essential for identifying and resolving problems with website elements.
HTML, CSS, and JavaScript provide the structure, programming, and design required for online interactions, allowing anybody to create a completely functional website. They function similarly to the three musketeers of web development –each with unique talents that, when combined, provide a harmonious, captivating online experience.
To demonstrate how HTML, CSS, and JavaScript work together seamlessly, let's follow a thorough, step-by-step tutorial on creating a web page from scratch.
As with constructing a home, starting with HTML is like laying the groundwork. After that, we set up the frame by generating a simple HTML page with a <head> section for metadata, a <body> for the main content, and the <!DOCTYPE html> declaration to specify the HTML version. Here's an easy illustration:

We then use CSS to add flair and individually to our HTML framework. We generate an independent stylesheet and use the <LINK> element in the head section to connect it to our HTML. We target components like the <header> in our CSS file so that styles like background colors and fonts may be applied. Here's an example snippet:

Lastly, we include JavaScript into our homepage to create interaction. We use the addEventListener function to construct a script that listens for user events, such as button clicks. Here's an example of how we can change the look of a class on the <header> when a button is clicked:

This example shows how CSS gives style and layout, JavaScript adds dynamic behavior and interaction, and HTML offers structure and information to provide an enjoyable online experience.
So, learning HTML, CSS, and JavaScript will provide the tools you need to create attractive, interactive websites. HTML provides the structural basis of your website, the visual appeal of CSS, and the dynamic interaction of JavaScript gives your site life. Think about using platforms like purecode.ai as you make use of the abundance of resources accessible to you to study, practice, and remain current with the newest developments in web development. With the help of these cutting-edge components available in HTML and CSS, you may get a good start on creating intricate designs. You're just starting your web development adventure, so keep learning, keep coding, and, most importantly, keep building with the help of tools and communities like purecode.ai!