2500+
Successful Projects

Many lines of code form the foundation of any website. And what’s hidden behind that code? A creator of websites.
We utilize the Internet for everything, including online gaming and buddy texting. It’s our preferred place to purchase and a dependable place to watch our favorite TV series. And website development makes it all possible.
Table of Contents
Web development is the process of creating, administering, and designing websites. Which internet store is your favorite? Which social media platform? Which streaming platform? You may express gratitude to the web developers who authored the hundreds or millions of lines of code.
Developers wear several hats. These days, web development is a broad term that includes everything from developing a website’s prototype to troubleshooting its alpha version. In addition to site design, development also involves programming, cybersecurity, and upkeep. It’s a profession that requires both good reasoning and artistic ability to produce something remarkable.
Web development is a broad field, but it all begins with a grasp of the web’s functionality, how our products interact with it, and who the ultimate user is. Although HTML, CSS, and JavaScript are the foundational programming languages, few web developers can stop there –at least not yet. We now have choices without code, several of which are already relatively strong.
These visual development tools let users create visually instead of writing code. Many individuals without programming or coding experience may learn to create a website and publish content using a visual development platform like webflow with instruction and practice.
In 2024, consumer behavior has evolved beyond recognition to accommodate the rapidly changing technological landscape of the digital age. For example, with the introduction of the World Wide Web, online directories have supplanted the dense yellow Pages, which were so popular not long ago. Nowadays, individuals are more likely to search for a company online than in a physical book since websites have become the go-to-source for information about goods and services.
Thanks to the World Wide Web, people have greater access to information than ever before, and they can location what they’re searching for with only a few clicks. Because of this, companies must modify their marketing plans to suit the demands of today’s consumers.

Undoubtedly, the Internet has had a significant impact on consumer behavior. This shift in behavior is only one illustration of how users have adjusted to new technology. Customer behavior will probably continue to shift and develop as more companies transfer their operations online and new technologies are developed.
The Internet has completely transformed how consumers look for products and services. With a wealth of information, consumers can quickly identify and contrast businesses based on customer satisfaction, quality, and price. The prevalence of Internet resources has resulted in a reduced dependence on conventional sources like newspapers and the Yellow Pages. Companies now need to adjust to the constantly changing internet environment, and many are using different digital marketing tools and tactics to remain ahead of the competition. 97% of consumers use the Internet to research local businesses. Consequently, you need to be discovered online, which means you need a website if you want to expand your company by getting in front of the relevant customers.
Individuals tend to "google it" and consider internet user behavior data when making judgments.

You need a website if you want to boost sales. This is all there is to it. If you’re not present when potential consumers look for companies similar to yours online, they’ll find someone else who is. You may present yourself in the best possible light and tell prospective clients what you can provide, who you are, and why they should work with you by creating a website. It is a necessary tool for every firm to succeed in the modern day. Therefore, if you’re still wondering “Why do I need a website?” the answer is obvious: you need one to expand your company.

It’s impossible to overstate this: Organizing a website or overhaul is a huge task. A redesigned website at the corporate level might take several months to over a year, cost hundreds of thousands or even millions of dollars, and include thousands of pages.
If you’re in charge of the design, you’ll need to need about the message, site layout, brand identification, user experience, performance, cost, and time, and money.
You will need to arrange meetings with important stakeholders to identify business objectives, determine who your clients are, and understand why they are visiting your website.
Additionally, you must provide content that moves readers through your funnel by engaging them at essential touchpoints.
And that's just the start.
How to Plan a Website: Steps
Nine Steps to Plan a Website
Website goals and objectives are a collection of objectives determined for a website to accomplish within a specific time frame.
Stated differently, achieving website objectives substantially guarantees success on the Internet. They are crucial to the company's success, after all. Setting quantifiable objectives and goals for your website allows you to compare actual outcomes and identify areas that need further development.
Establish SMART website objectives.
Now that you understand the significance of website objectives, should you set your sights on making millions of dollars in income in less than a month? However, this is only sometimes the case. When it comes to the goals of building a website, it is not SMART to allow your creativity to run wild. Speaking of which, SMART is an acronym in this context. This is the meaning behind it.
S: Specific
M: Measurable
A: Attainable
R: Relevant
T: Time-bound
Your target audience is the demographic most likely to be interested in purchasing your products or services. If you are unable to identify your target market, you are setting yourself up for failure as a company owner.
By getting to know your target clientele, you can better meet their requirements and desires. Additionally, using audience targeting, you may refine your brand and create powerful marketing campaigns that enhance client acquisition and facilitate communication with your target audience.
Your branding and marketing efforts will only be effective if you can determine your target audience. It would be like yelling at someone who only speaks English to scream at them in French.
Make sure everyone understands your marketing and branding messages. To build a solid, long-lasting relationship with your consumers, start by following these best practices for identifying your ideal client.
Your target audience is the demographic most likely to be interested in purchasing your products or services. If you are unable to identify your target market, you are setting yourself up for failure as a company owner.
Planning is essential before creating a website to ensure everything works well later on. There are a ton of websites available on Internet these days. With a website that benefits the firm and its customers, a business can almost succeed. It’s interesting to note that a website has to be well-prepared before it coded. It must go through a number of processes to be developed correctly. Development planning exists to ensure that everything is noticed.

(colorlib)
Seven processes must be taken from beginning to end when creating a website.

On average, for every $1 spent in website UX, the company can expect a return of investment up to $100. (UX Planet, 2020)
Web design principles are among the most crucial actions and procedures to acquire a professional web design. The goal of web design principles is to reduce the complexity of the process to a collection of rules and guidelines that, when followed, provide a well-designed website. There is no set list of Web Design principles anymore, and each designer has their own set of guidelines. This is design, not math, after all. However, after extensive study and absorbing knowledge from several design experts, we have developed a set of design principles that provide optimal outcomes when applied by different designers.
User experience, or UX, refers to how users feel and behave while using a system, product, or gadget.
User experience is defined as "a person's perceptions and responses that result from the use or anticipated use of a product, system, or service" by the International Organization for Standardization, also known by its abbreviation ISO.

Defining user experience (UX) might be challenging since every sector has unique components. However, if you look a little more at the ISO definition of UX, you'll see that the idea of user experience is centered on a user's feelings, perceptions, actions, and reactions.
1) User Experience Research
2) Discover User Needs
3) Explore UX Design Possibilities
4) User Testing and Feedback
5) System Status
The web design method known as responsive design ensures that a website's information and layout flow naturally to the user's device, irrespective of its size or orientation. Whether using a PC, tablet, or smartphone, the aim is to provide the best viewing and interaction experience.
Web accessibility is the process of building websites that are usable for everyone, regardless of handicap or impairment. To meet web accessibility best practices, you must build a website that adheres to specific design and development requirements that guarantee it is configured to accommodate people with impairments. This ensures that every user has the same or comparable experience irrespective of aptitude.

The way that websites and apps are used is greatly influenced by front-end development. Front-end developers use the fundamental languages of HTML, CSS, and JavaScript and more complex frameworks like React, Angular, and Vue.js to create engaging and dynamic user interfaces. In this blog, we will review the fundamentals of front-end programming, examine well-known frameworks and libraries, and discuss designing interactive user interfaces, and touch on performance optimization strategies.
JavaScript, CSS (Cascading Style Sheets), and HTML (HyperText Markup Language) are the fundamental building blocks of front-end programming. HTML provides a web page’s structure and content, CSS manages its layout and design, and JavaScript adds dynamic behavior and interaction. Understanding the foundations of these languages is necessary for building attractive and useful websites.
Front-end development has revolutionized thanks to frameworks and libraries like React, Angular, and Vue.js, which provide solid tools and components for creating dynamic user interfaces. React is a component-based architectural tool that lets developers build reusable user interface components. Google created Angular, which offers a complete web application development framework. Because of its versatility and simplicity, Vue.js has become increasingly well-liked for its performance and use.
Front-end developers design intuitive and dynamic user interfaces that improve the user experience in general. This entails creating user-friendly layouts, captivating animations, smooth interactions, and straightforward navigation. By using HTML, CSS, and JavaScript, developers may create interfaces that are aesthetically pleasing, multi-platform compatible, and functional.
Optimizing performance is essential to guaranteeing quick load times and seamless user interfaces. Strategies like code separation, lazy loading, image optimization, and caching may greatly increase front-end application speed. Other vital tactics for improving speed include decreasing HTTP requests. Streamlining rendering processes, and minifying and compressing data.
Users may create dynamic websites using programming languages and server-side scripting languages, sometimes called back-end languages. These programming languages make writing the back-end code that enables front-end content production for websites and apps more accessible. They might work on many projects, such as UI connection, user request management, and database construction.
Back-end programming languages most often used include Node.js, PHP, Python, and Ruby. Every languages offers advantages and disadvantages unique to its application, in addition to other factors like speed or scalability:
PHP was initially intended for developing websites, but it may also be used to create a wide range of applications.
According to this knowledge, choosing the correct language for your purposes is essential since each has unique qualities and talents. Understanding the distinctions between several languages will make it simpler to choose the best decision for your particular needs.
Effective database administration is necessary for data to be successfully stored, arranged, and retrieved in various applications. Among the widely used database management systems, postgreSQL, MongoDB, and MySQL are notable for their special features and functionalities.
MySQL’s popular open-source relational database management system is renowned for its dependability, scalability, and user-friendliness. It is best suited for applications requiring structured data with intricate connections. MySQL is appropriate for various applications, including content management systems and e-commerce platforms, as it enables SQL queries, transactions, and ACID compliance.
Robust open-source relational database management system PostgreSQL is renowned for its cutting-edge functionality, adaptability, and adherence to SQL standards. It provides strong support for indexing, data integrity requirements, and sophisticated queries. Applications requiring sophisticated data processing, analytics, and geographic functionalities are well-suited for PostgreSQL.
A well-liked open-source NoSQL database management system, MongoDB is distinguished by its document-oriented data model, scalability, and flexibility. It is perfect for applications with changeable schemas and unstructured data since it saves data in adaptable documents that resemble JSON. Applications needing high availability and horizontal scalability, such as content management and real-time analytics, are ideally suited for MongoDB.
An application programming interface (API) designed in the RESTful architectural style uses HTTP requests to access and use data. The GET, PUT, POST, and DELETE data types- which stand for reading, updating, creating, and removing resource-related operations –can be performed using that data.
Code that facilitates communication between two software applications is known as an API. How an API is designed outlines how a developer should create a program or client that utilizes the API to request services from another application or server. APIs are now considered to be an essential tool for software interoperability.
Maintaining a dependable and secure IT infrastructure requires the use of hosting services and server administration. Server administration entails supervising and managing servers to guarantee the best possible performance, security, and efficiency. It also includes duties such as hardware and software setup, configuration, monitoring, maintenance, and troubleshooting to keep servers operating efficiently.
On the other hand, managed hosting solutions are IT provisioning services in which a provider leases dedicated servers and related hardware to a single client and oversees the management of those systems on the client's behalf. Customers who use managed hosting may rent operating systems, system software, and hardware such as storage, network gear, and dedicated servers. The setup, configuration, technical assistance, patch management, system maintenance, monitoring, and upgrades for both hardware and software fall within the purview of the service provider.
In a culture where people are more connected than ever, businesses need a strong online presence to reach clients and boost sales.
However, only some have the technical expertise to create and manage websites and content.
Many people and organizations might find a Content Management System, or CMS, highly beneficial in this area.
Do you want to know how? Go on reading!
Having a website is becoming more of a need than a luxury. For those new to web design, selecting the right Content Management System (CMS) is a crucial first step.
A content management system (CMS), which simplifies the creation and upkeep of content without requiring extensive technical knowledge, is the foundation of your website. Because it impacts your website's overall flexibility, functionality, and user experience, choosing the right content management system (CMS) is essential.
This article will examine four popular content management system options: Squarespace, Joomla, Drupal, and WordPress. We'll examine each of their unique benefits, ideal use cases, and crucial elements to help you make an informed decision and choose the CMS that best suits your needs and website goals.
Customizing themes and plugins is one of the most critical aspects of modifying content management systems (CMS) to satisfy certain functional and design specifications. While plugins increase the functionality of a content management system (CMS) by adding features and capabilities, themes determine a website's visual style and layout.
By customizing CMS themes, businesses and individuals may develop distinctive, branded websites that complement their corporate identity and user experience objectives. Users may construct visually attractive websites that connect with their target audience by adjusting fonts, colors, layouts, and styles. Customizing a website's themes may also enhance its responsiveness, accessibility, and speed, guaranteeing a consistent user experience across all platforms.
Plugins significantly improve the usefulness of content management systems by adding features like contact forms, e-commerce capabilities, SEO tools, and social network integration. Users may enhance website functionality, optimize processes, and adapt their CMS to particular business requirements by customizing plugins. Plugin customization allows users to automate activities, connect third-party services, and expand their content management system (CMS) functionality to increase efficiency and productivity.
Content management system (CMS) security is essential to safeguard websites and their data from cyber-attacks. Among the crucial CMS security recommended practices are:
Updating themes, plugins, and the CMS platform with the most recent security fixes to address issues
Using two-factor authentication and creating strong passwords for user accounts to stop illegal access.
Reducing the possibility of exploitation by limiting user roles and access to the absolute minimum needed for each user to carry out their responsibilities
Maintaining regular backups of website data and safely keeping backups in case an attack calls for restoration
Putting intrusion detection systems and web application firewalls in place to monitor and stop harmful traffic
Using HTTPS to safeguard data in transit by encrypting user communications with the website
Limiting and vetting the amount of plugins and extensions used is advised since, if neglected, they might present vulnerabilities.
Keeping an eye out for any odd behavior that may point to a security breach in the website's traffic and logs
6 Steps to Build a Successful eCommerce Website
E-commerce company ownership is thrilling. To market your goods to a global audience, you get to design a logo, choose a name for your company, and develop a website.
Though it's easy to get consumed with your to-do list, it's just as critical to consider your company's direction. Which tools will you need later on?
Shopify
Wix
BigCommerce
Adobe Commerce
WooCommerce
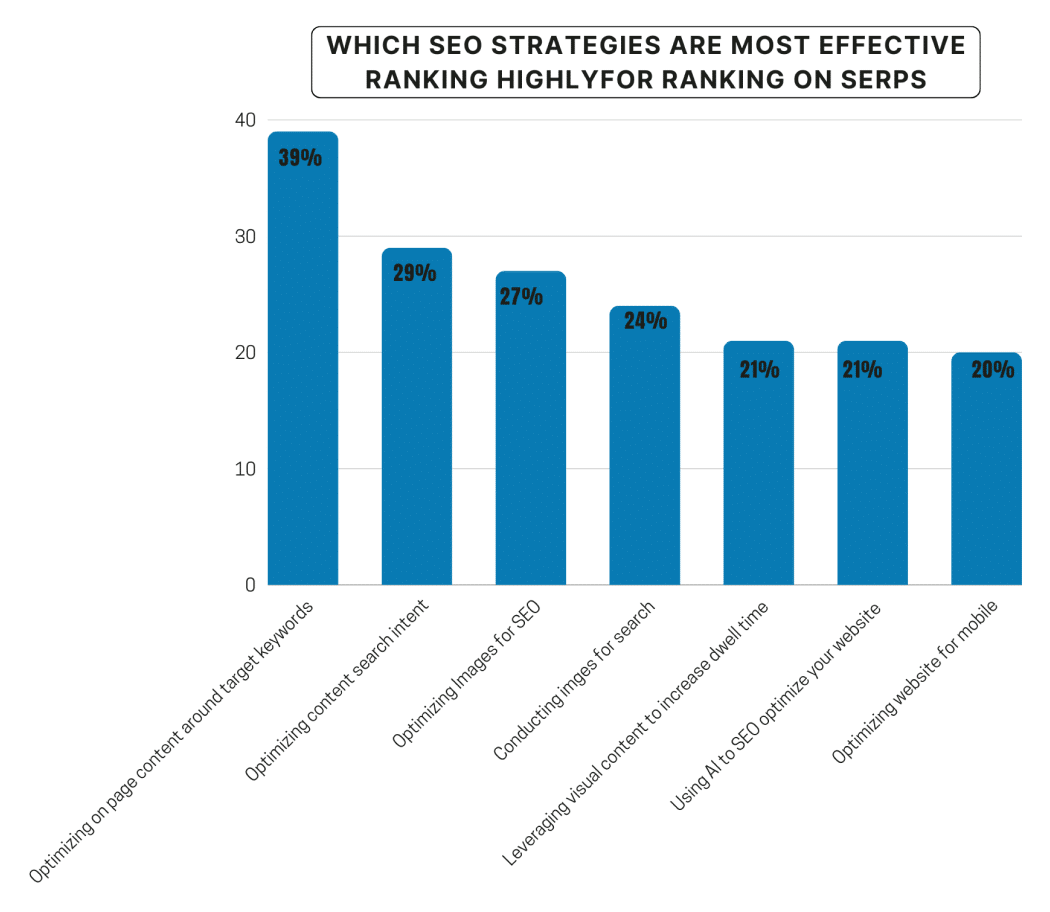
For your online presence to be successful and visible, two essential components are search engine optimization (SEO) and website performance. Increase traffic, enhance user experience, and eventually accomplish your company objectives by implementing efficient on-page SEO strategies, following technical SEO best practices, optimizing for speed, and using performance monitoring tools. We will examine these critical topics in this blog and provide practical advice to assist you in successfully improving your website.

(hubspot)
The goal of on-page SEO is to improve each web page so that it appears higher in search engine results and draws in more relevant traffic. Important on-page SEO methods consist of:
Making sure search engines can quickly crawl, index, and comprehend your website is the primary goal of technical SEO. Among the essential technical SEO recommended practices are:
The speed of a website is essential for user experience and search engine optimization. Pages that load slowly may result in increased bounce rates, less user engagement, and, eventually, worse search engine results. Among the successful speed optimization techniques are:
You may track and enhance the functionality of your website using a variety of technologies, such as:
Using these tools and regularly reviewing your website's performance, you can enhance your online presence by tracking your success, identifying areas for development, and making data-driven choices.
Website upkeep and security are essential in today's dynamic digital world to guarantee the survival and prosperity of your online presence. Every element is critical to safeguarding your website and its essential data, from reducing typical security risks to deploying SSL certificates and HTTPS, routine maintenance procedures, backup and disaster recovery plans, and more. We will examine these important topics in this blog and provide practical advice to help you protect your website's future.
Threats to website security may take many forms, such as brute-force assaults, malware, SQL injection, and cross-site scripting (XSS). To lessen these risks, it's crucial to:
Update your website's plugins, themes, and content management system (CMS) with the most recent security fixes.
For every user account, activate two-factor authentication and create solid and one-of-a-kind passwords.
Use intrusion detection systems and web application firewalls to monitor and stop harmful traffic.
Regularly use programs like Wordfence or Sucuri to check your website for viruses and vulnerabilities.
Teach your staff how to spot and report questionable activities using best practices.
By taking proactive measures to address security concerns, you can lower the likelihood of successful assaults and safeguard the integrity of your website.
Encrypting communication between a user's browser and your website requires the implementation of SSL (Secure Sockets Layer) certificates and HTTPS (Hypertext Transfer Protocol Secure). This prevents unauthorized parties from intercepting sensitive data, like payment details and login passwords. Putting SSL/HTTPS into practice also Increases user trust and enhances their sense of the security of your website,
Increases your search engine results since Google's algorithm gives secure websites more weight.
Respects industry rules and guidelines, including PCI DSS for e-commerce websites.
Make sure your SSL certificate is current and valid and that your website is set up correctly to utilize HTTPS.
Maintaining the security and functionality of your website requires frequent maintenance. Essential upkeep procedures consist of the following:
You may proactively fix difficulties, avert possible concerns, and guarantee the dependability and security of your website by setting aside time for routine maintenance.
By implementing a solid backup and disaster recovery strategy, you can preserve your website and its data during a natural catastrophe, system failure, or security compromise. The following should be part of your plan:
A well-thought-out backup and disaster recovery strategy can help you reduce downtime, safeguard the data on your website, and maintain business continuity in the case of unforeseen circumstances.
Staying ahead of the curve in the fast paced field of web development is crucial to producing captivating, user-focused digital experiences. The most recent developments and trends in web development are bringing about profound changes in website creation, development, and user experience. The future of web development holds many exciting prospects and possibilities, from the emergence of Progressive Web Apps (PWAs) to the incorporation of AI and ML. Let’s explore the newest developments and trends influencing web development in future.
The web development field constantly changes due to emerging trends and technology that alter how websites are created and used. The following are some current trends in web development:
PWAs fuse the finest aspects of mobile applications and web pages to provide quick loading times, offline functionality, and captivating user experiences. Their seamless cross-platform functionality offers an online experience akin to native apps.
Web development is being revolutionized by Artificial Intelligence and Machine Learning (AI/ML) technologies, which provide tailored user experiences, predictive analytics, and task automation. AI and ML drive innovation in web development, from chatbots and recommendation engines to content creation and data analysis.
PWAs are a revolutionary concept in web development that provides a fresh method for creating dependable, quick, and enjoyable online experiences. PWAs use contemporary web technologies to offer cross-platform and device-accessible app-like experiences. PWAs’ salient characteristics include:
Web development is being revolutionized by AI and ML technologies, which make it possible to create data-driven, intelligent solutions that improve user experiences and optimize operations. Among the most important uses for AI and ML in web development are:
Customized User Experiences: AI-driven recommendation engines examine user behavior and preferences to provide tailored content and product suggestions.
Chatbots & Virtual Assistants: Artificial Intelligence-powered chatbots provide immediate customer service and support, enhancing user happiness and engagement.
Data Analysis and Insights: machine learning algorithms examine extensive information to identify patterns and trends, which empowers companies to make well-informed choices and maximize their approaches.
Future developments in web development should bring forth more innovation and advancements in terms of tools and procedures. Among the significant trends to be aware of are:
Speech Search and Navigation: As speech-activated gadgets and virtual assistants proliferate, web developers must pay more attention to voice search and navigation in order to maximize user experiences.
Virtual reality (VR) and augmented reality (AR): These two technologies are pushing the limits of conventional web development by providing immersive and interactive experiences that are changing how people engage with digital material.
Blockchain Integration: New options for safe transactions, identity verification, and decentralized applications are provided by blockchain technology, which is redefining data security and transparency.
For me, diving into web programming was a sea change. This discipline aims to transform our perception of the digital environment, not only code. If you're not getting into web development, you're missing out on a significant opportunity to influence our daily lives.
Knowing web development is essential whether you're creating the next big app or promoting your company online. Keeping up with the field's ongoing evolution is not only vital but also thrilling. I promise you that web development is always exciting.